Design Strategy • Leadership • Stakeholder Management • Design Workshops • UX Design • UI Design • Information Architecture
In 2022, MGM Resorts digital experience lacked the finesse of a modern travel platform. The platform was old and felt disconnected and barely allowed guests to accomplish basic tasks. A new strategy was required to redesign the experience around the guests and their needs, while creating a platform which can grow organically in future.
Project Details
6 months | Team of 3 | Principal Designer (Myself), Lead Designer and Senior Designer
My role
- Leading design strategy and execution
- Stakeholder management from product managers to SVP level
- Preparing and conducting workshops and working sessions with stakeholders as needed
- Strategy for involving research, content, design system and other additional streams
- Evangelizing design and design process in the larger organization
- Managing design team output & design QA
- Hands on contribution for design concepts, wireframe and delivery
Design Process
01 Design Strategy | Stakeholder Workshop, Information Architecture, Tree Testing
02 Ideation | Concepts, User Testing
03 Refinement | Layouts, Visual Explorations, Content
03 Delivery | Documentation, Design QA
01 Design Strategy
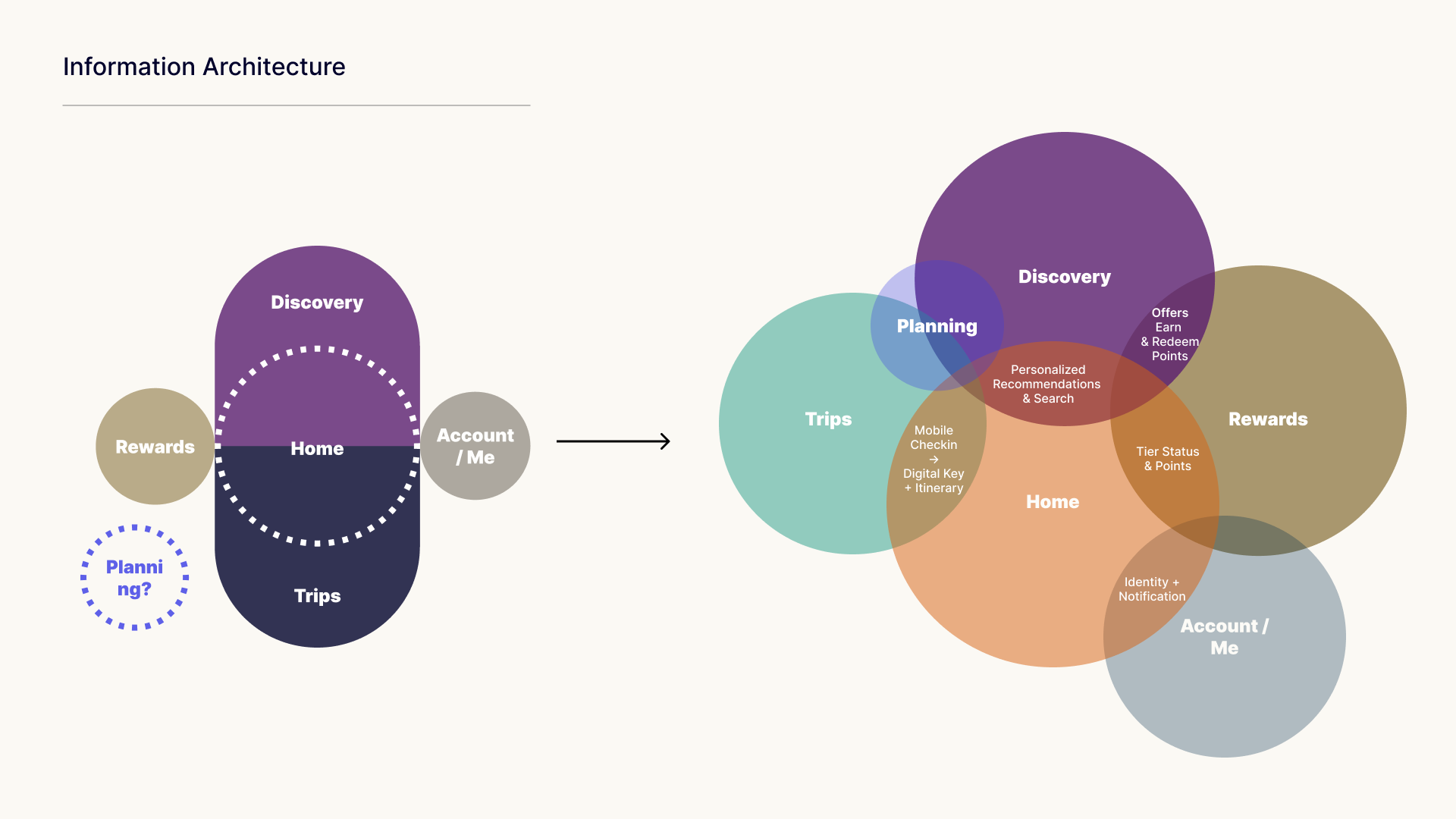
My aim was to define digital product vision for the app & web, both mid and long term. As part of the vision, I defined the information architecture (IA) and navigation strategy that would help users to achieve their goals through the different journeys that the platform afforded.
Who, Where, What and Why
I prepared and hosted a workshop with stakeholders from different teams to understand the tasks each team was trying to accomplish for the guests.
Collective vs individual: There are multiple silo-ed teams at MGM. All previous efforts to redesign web and app had failed as it didn't satisfy needs of few individuals. The workshop provided everyone a way to contribute and define whats important for the user at different points of the journey as a collective, rather than an individual.

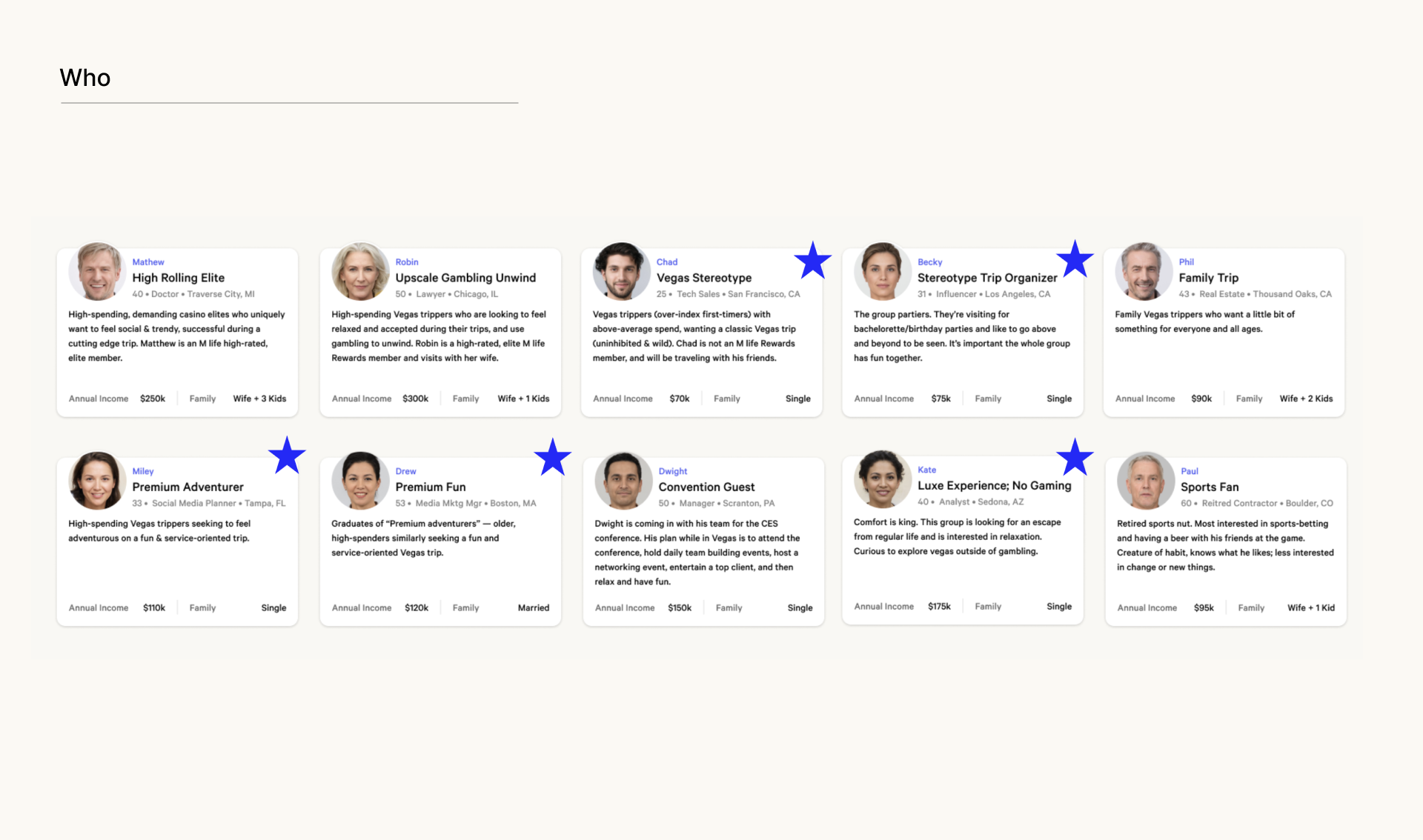
Different personas that pre existed at MGM

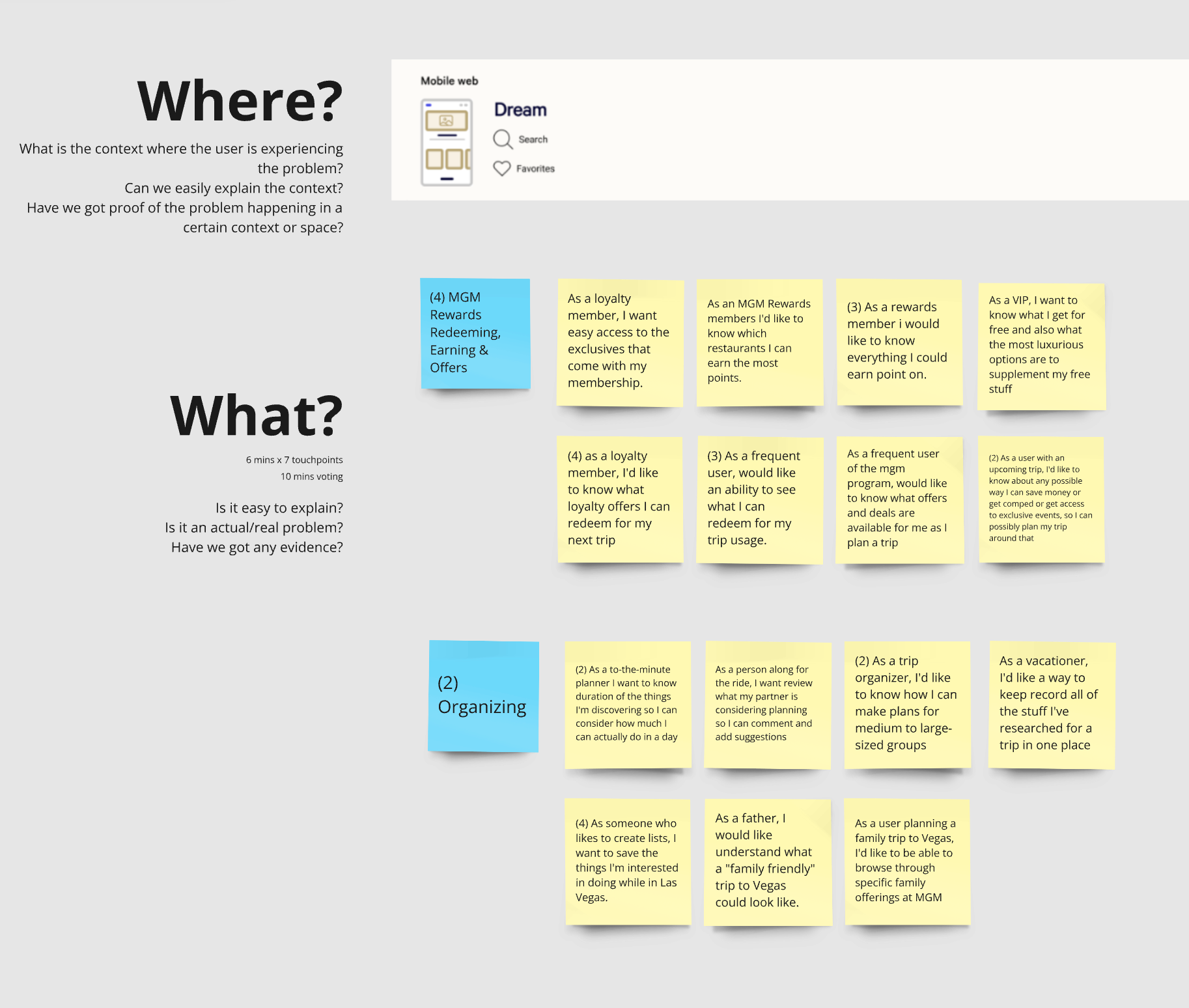
Different journey points defined before the workshop

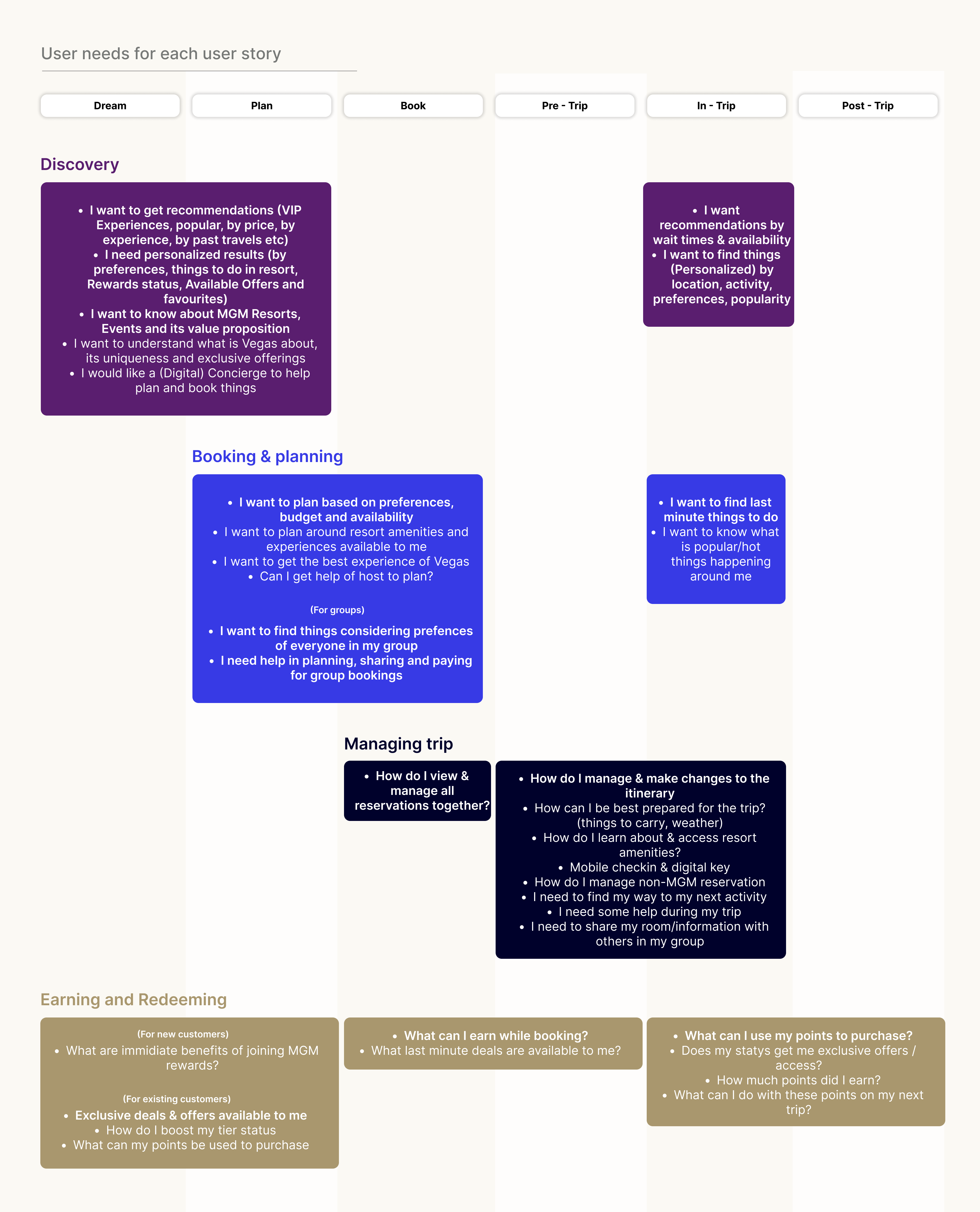
Sample of What contributed by workshop participants

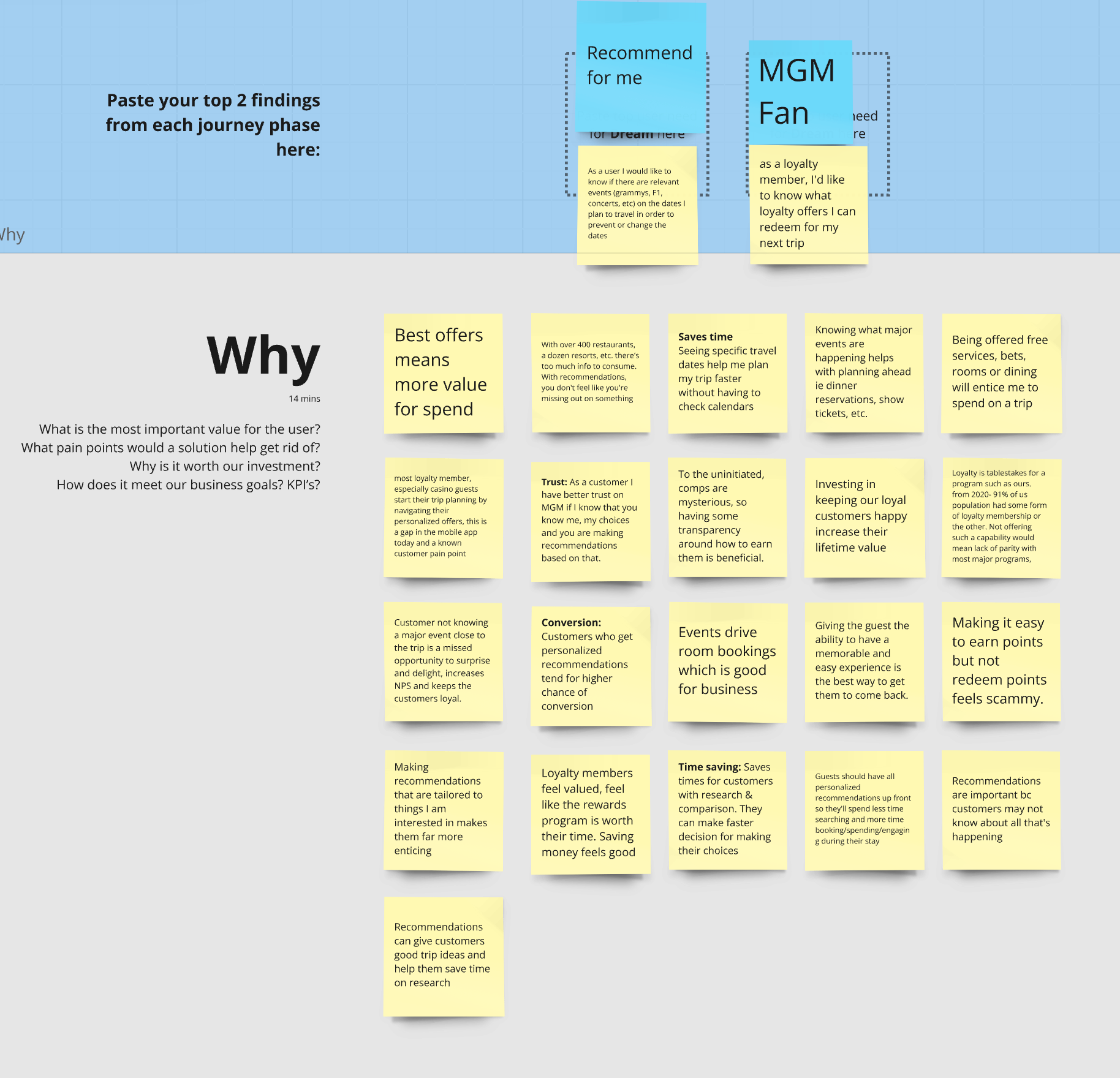
Sample of Why contributed by workshop participants
Synthesis & Information Architecture
Next step was for me to synthesize the workshop and its artifacts. I mapped the user stories across the journey. Next, I compared the feasibility on the existing information architecture. The process highlighted the gaps and disjointed nature of the experience and provided an opportunity to redesign the information architecture centered around the user needs.



02 Concepts
Northstar Brainstorming
Started with team brainstorming around the new IA, without any limitation. This allowed for maximum creativity and exploration.
Unhinged creativity: I wanted the a space for designers to showcase their raw vision of what MGM could be. These ideas were then distilled into refined solutions to meet the goals of the larger organization.

Highlighting the brand

Exploring shapes

Exploring typography and retro style
User testing navigation models
Meanwhile, we tested couple of concepts for navigation. Once with a rollover menu for each category, and other without. The aim was to a) understand which one was visually appealing to the user and b) which was easier to accomplish tasks like reserving rooms or dining etc.

Concept 1 with rollover menu for each category

Concept two with minimal header
03 Refinement
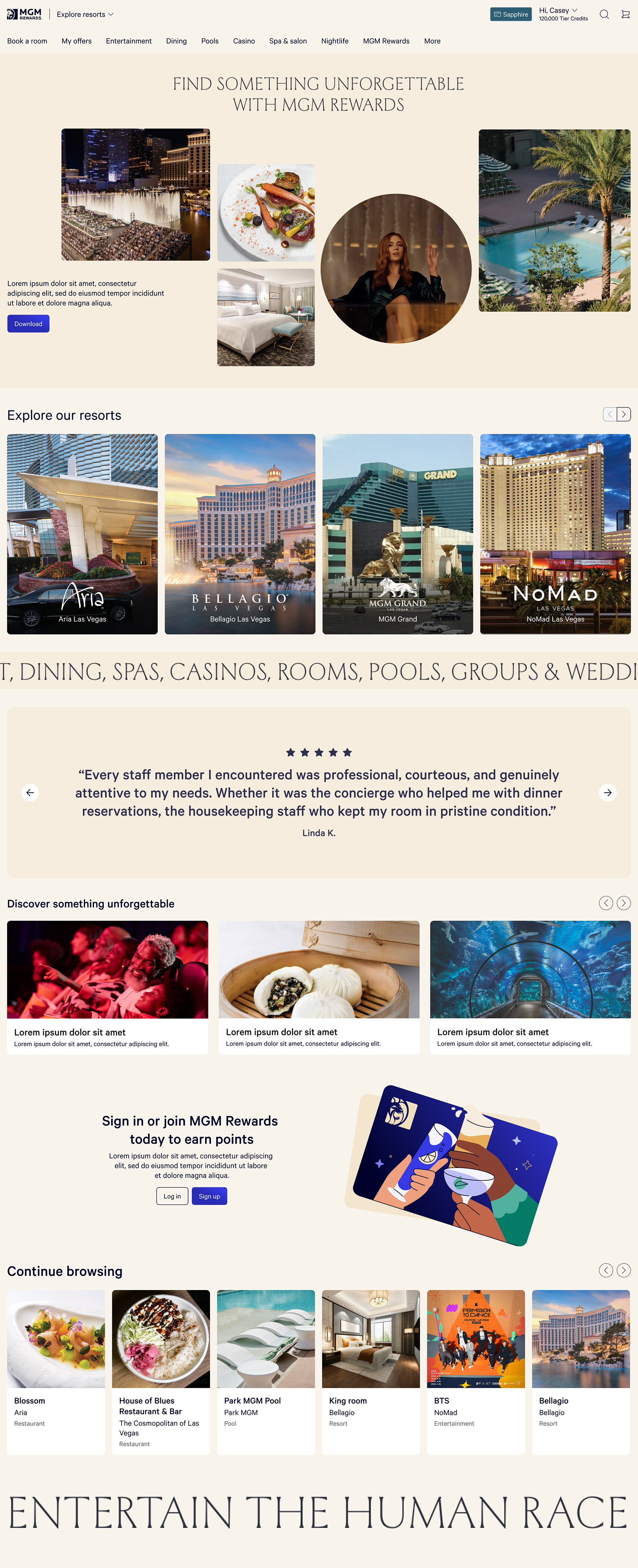
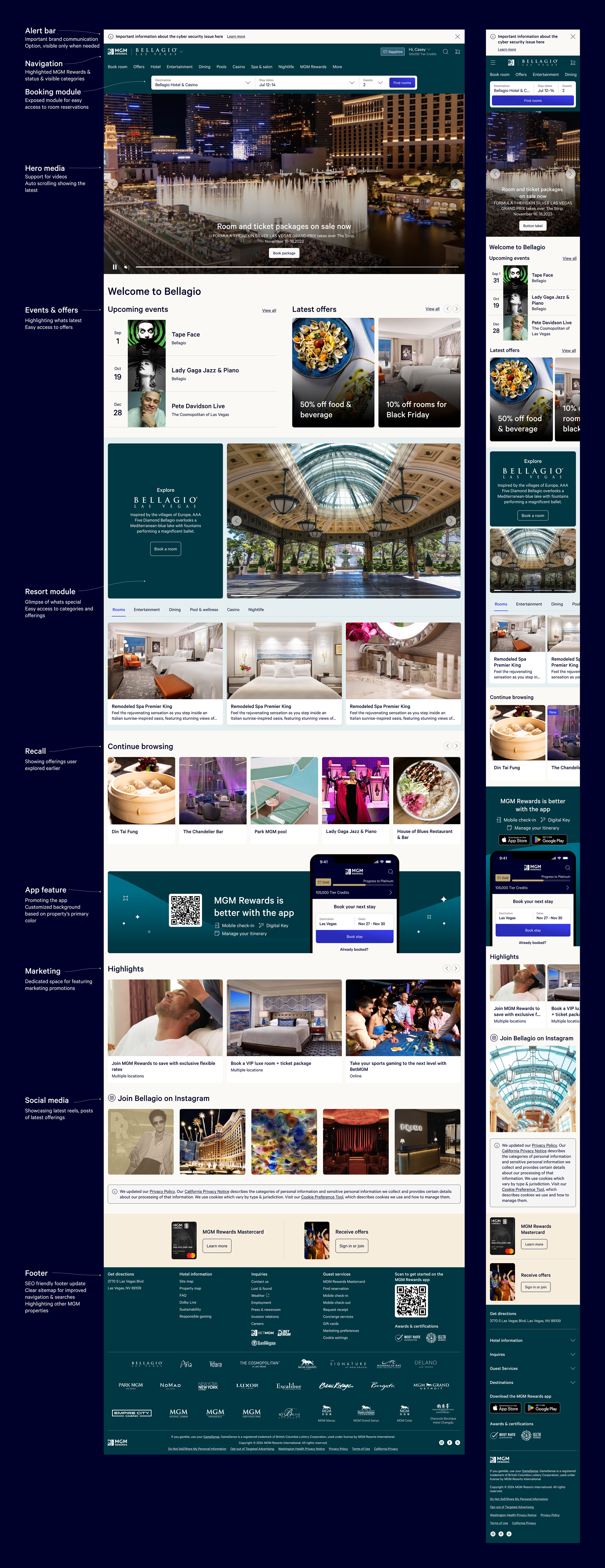
Ideas were collated and developed further into final visuals. Below is our final version of resort homepage.

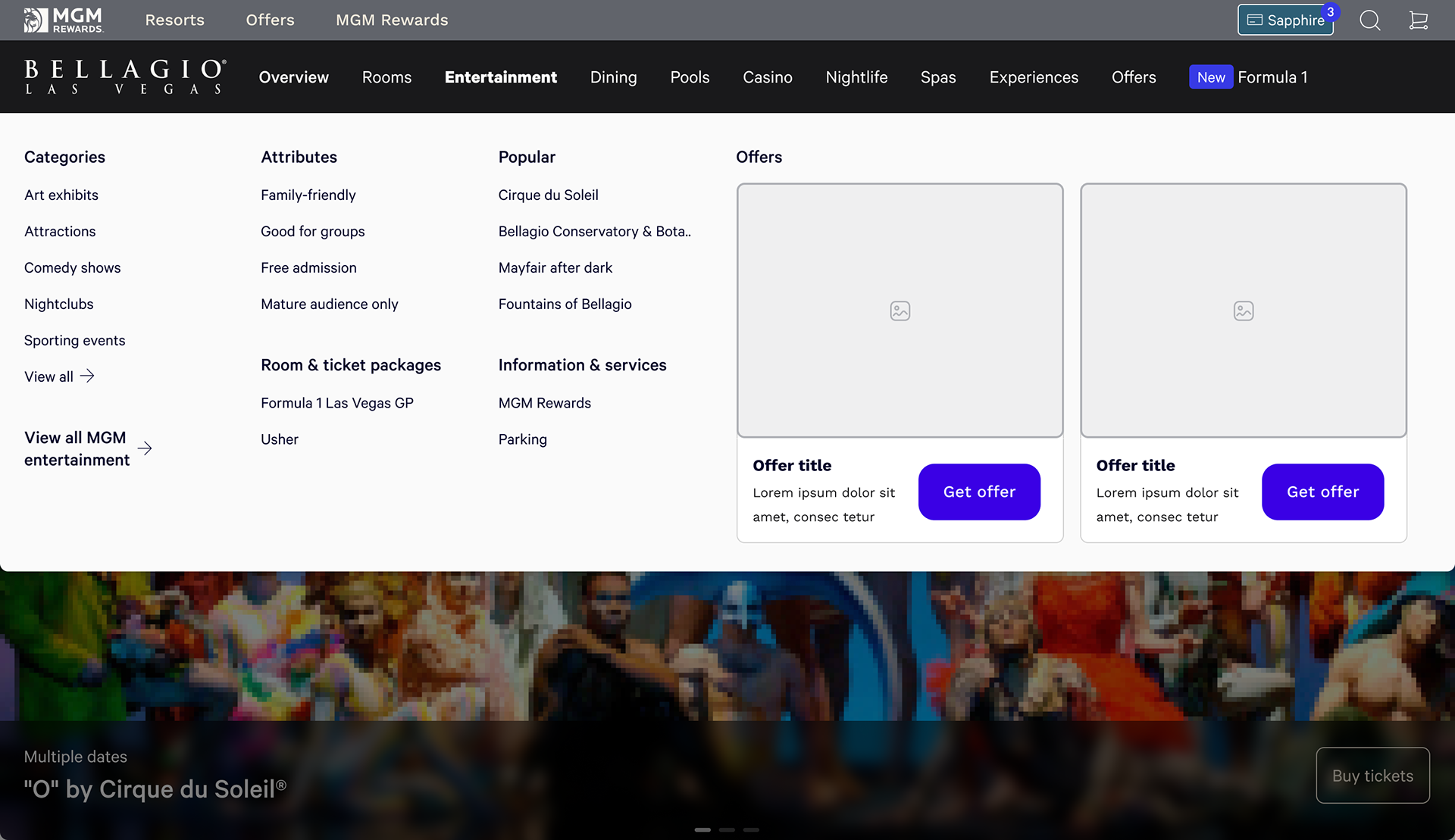
Following is prototype for web navigation with rollover category menus. The same prototype was shared with the dev team along with other detailed deliverables.
Easter egg: The soft glow in the header follows the mouse pointer. Its inspired from spotlight, an ode to the entertainment at MGM resorts.
04 Delivery

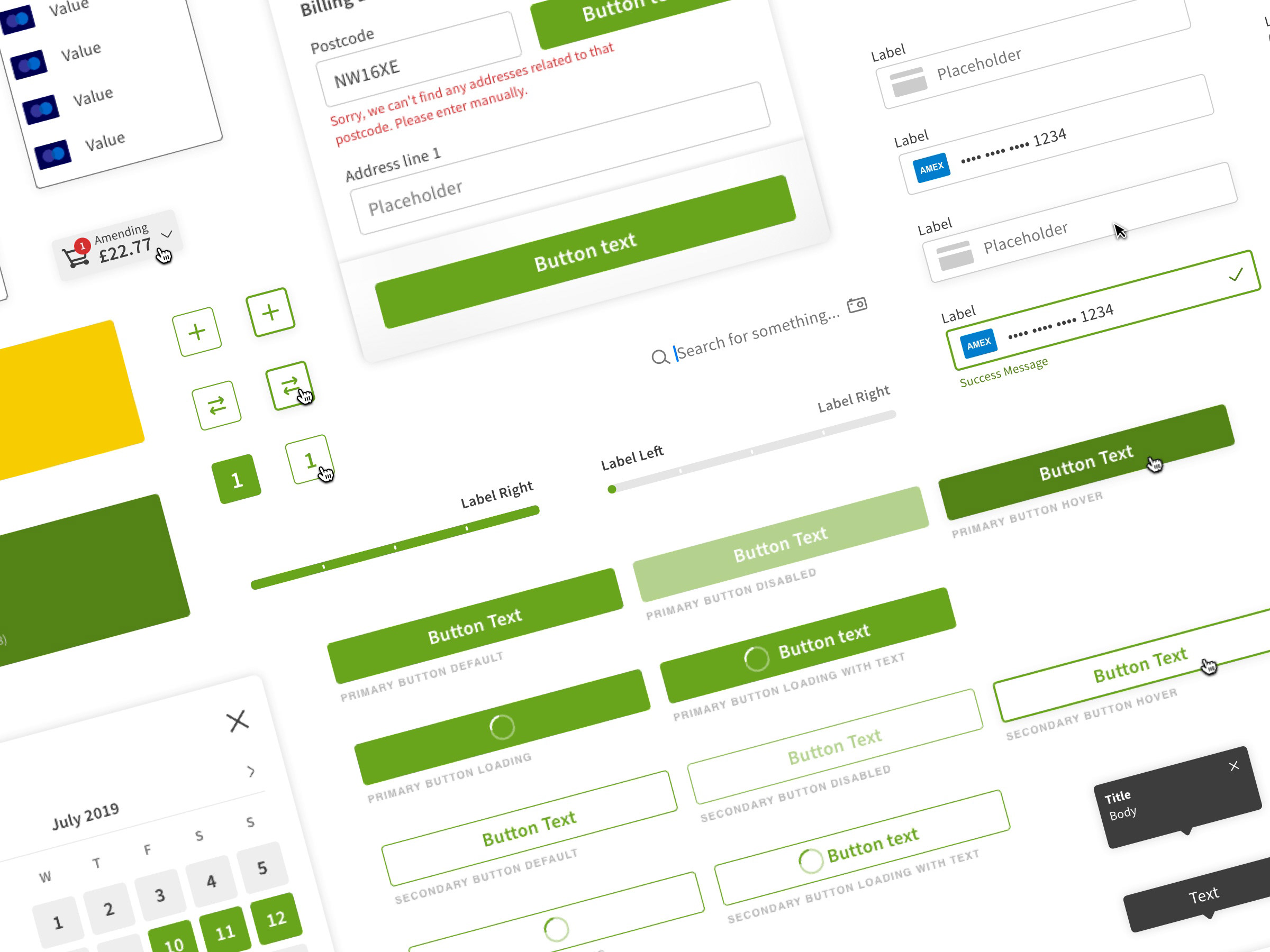
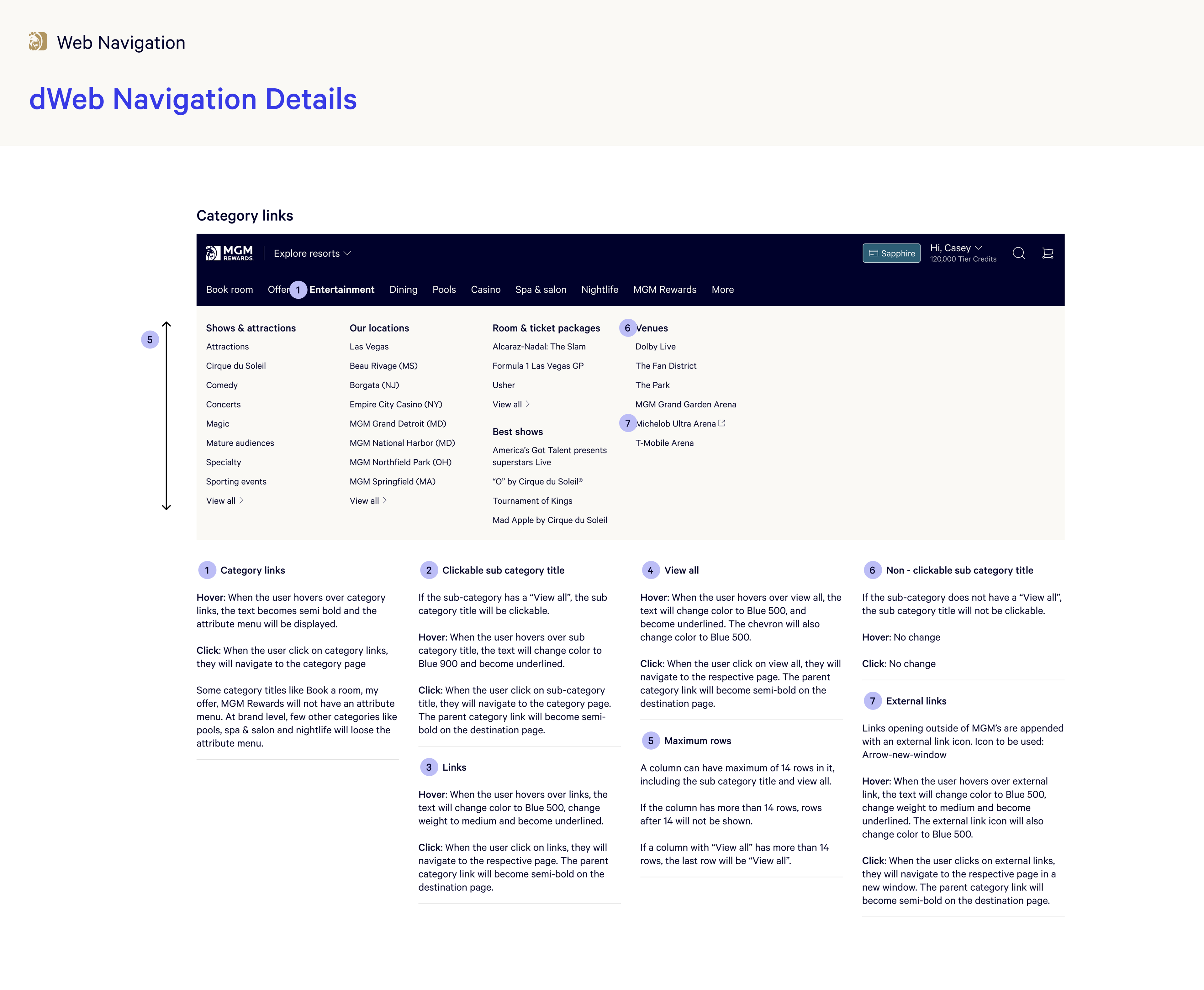
Sample interaction details documentation

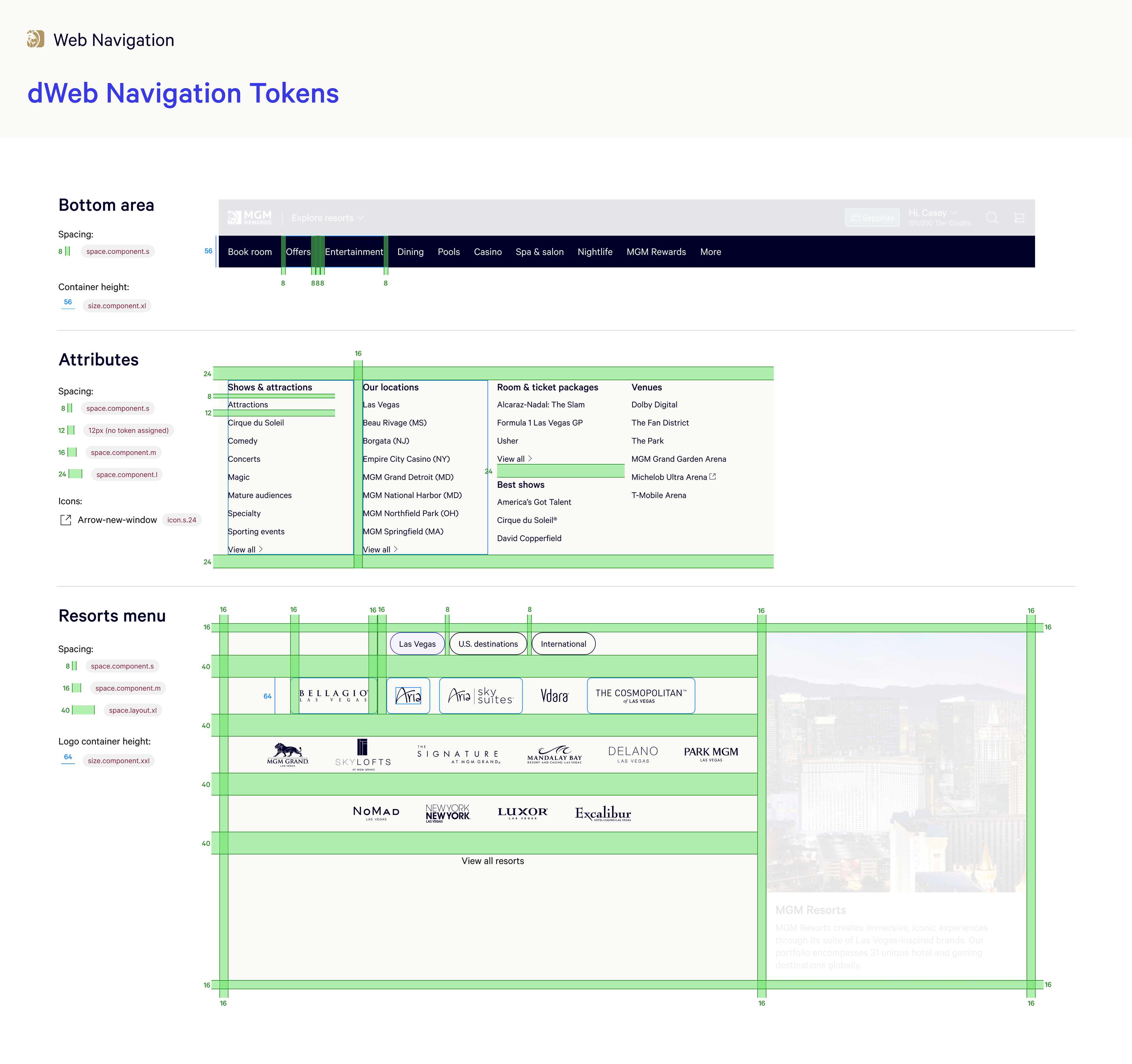
Same design token documentation

Sample accessibility details documentation

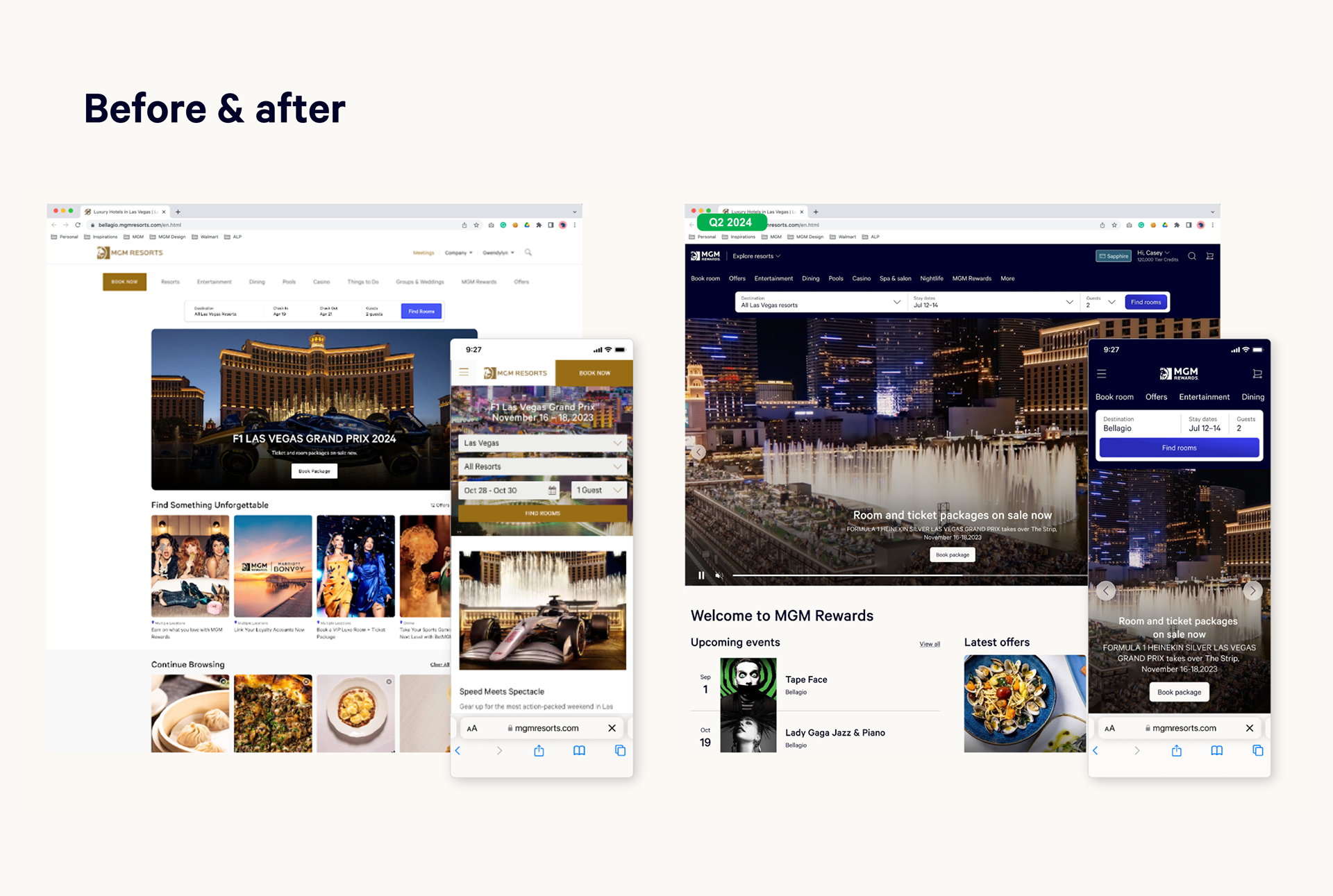
Before & after

Metrics post launch
Retrospective
A humongous project for a complex organization was made relatively easy & efficient due to close collaboration between design, product, engineering and senior stakeholders. Furthermore, breaking the project into release phases allowed for better analytics and ad-hoc improvement when necessary.
Working sessions to facilitate decision making: This project frequently held real time working sessions in Figma with all the stakeholders on call. This would afford an opportunity to have a healthy decision about pros and cons and to eventually make decisions which would be hard to make in a remote setting.