Leadership • UX Design • UI Design • Project Management • Accessibility
As part of web and app redesign, design system was atop all tasks for design and engineering teams to ensure consistency, efficiency, and coherence moving forward.
The project established new ways of working for the design team. We set new standards for our user experience, visual design, content, QA, created a single source of truth for everyone within the organization and challenged the notion of designers just being pixel pushers. Internally, the system allowed the design team to work coherently, effectively, and with speed without compromising on quality. We took the first step towards a design driven organization.
Project Details
9 months | Team of 3 | Lead Designer (Myself), Senior Designer, Content Strategist
My role
- Project leader, setting milestones and expectations with stakeholders
- Leading design activities including workshops, audits, information architecture, component design, documentation
- Evangelizing design system and design thinking through presentations and roadshows
Process
01 Immersion | Workshops, Stakeholder Interviews, Goal Setting
02 Audits | Web app, Mobile Apps, Information Architecture
03 Component Design | Atomic Design, Demo's, Web Library
04 Content Design | Tone of Voice, Punctuation, Formatting, Style & Usage
05 System Design | Component Libraries, Content Library, Ways of Working
06 Processes | Documentation, Guidelines, Ways of Working, Governance and Support
07 Evolve | Theming, Automation, Illustration Library, Motion Library, etc.

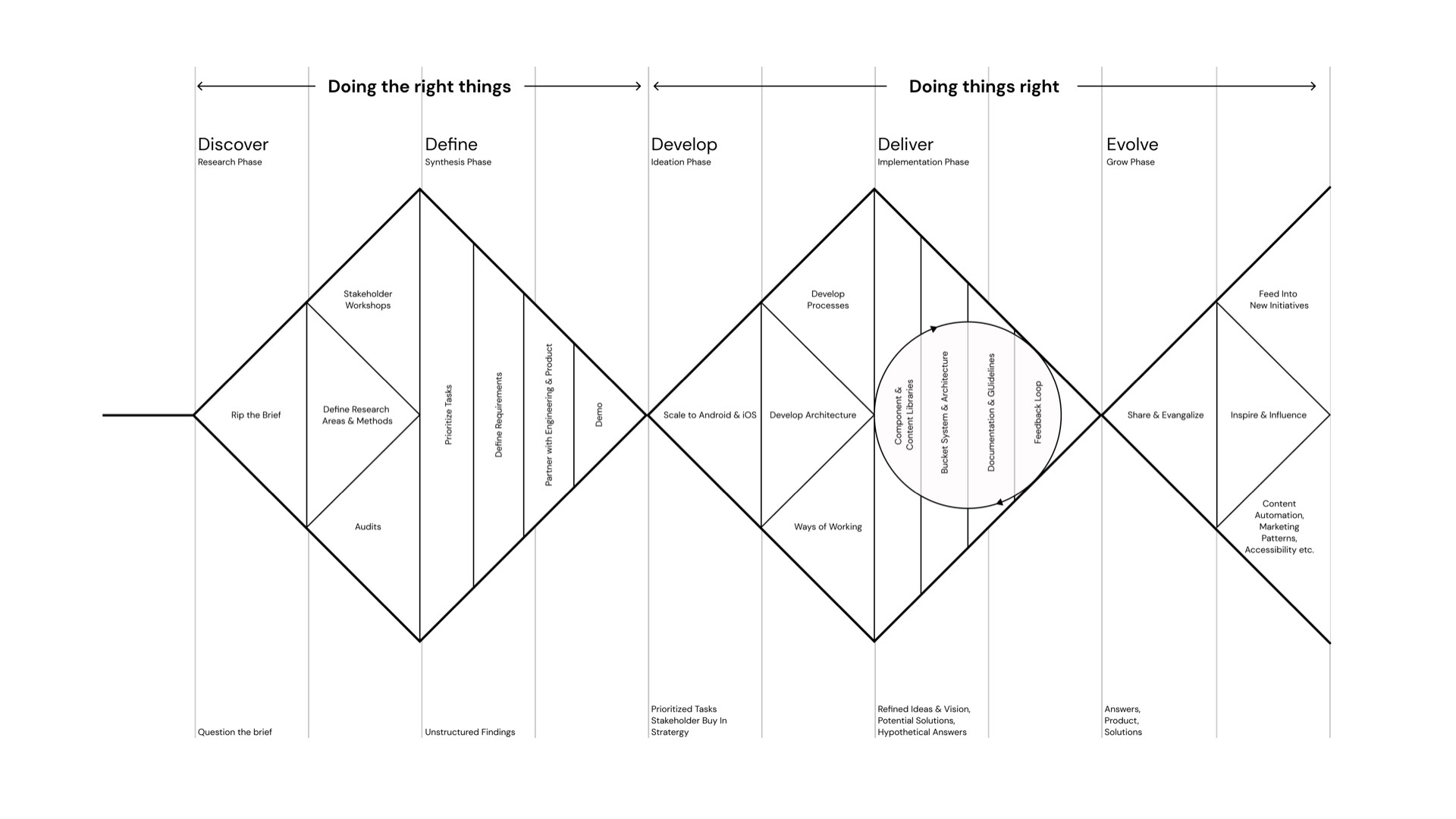
Process inspired from double diamond
01 Immersion
Series of workshops designed to understand the needs and wants of design, engineering and product teams.
Unexpected benefit: Establishing common understanding of the journey and the challenges and develop empathy for colleagues. From being members of design, engineering and product teams, we blurred the boundaries and became members of the Design System Team.
02 Audit
Design audit and engineering audit uncovered deep rooted issues across both team.
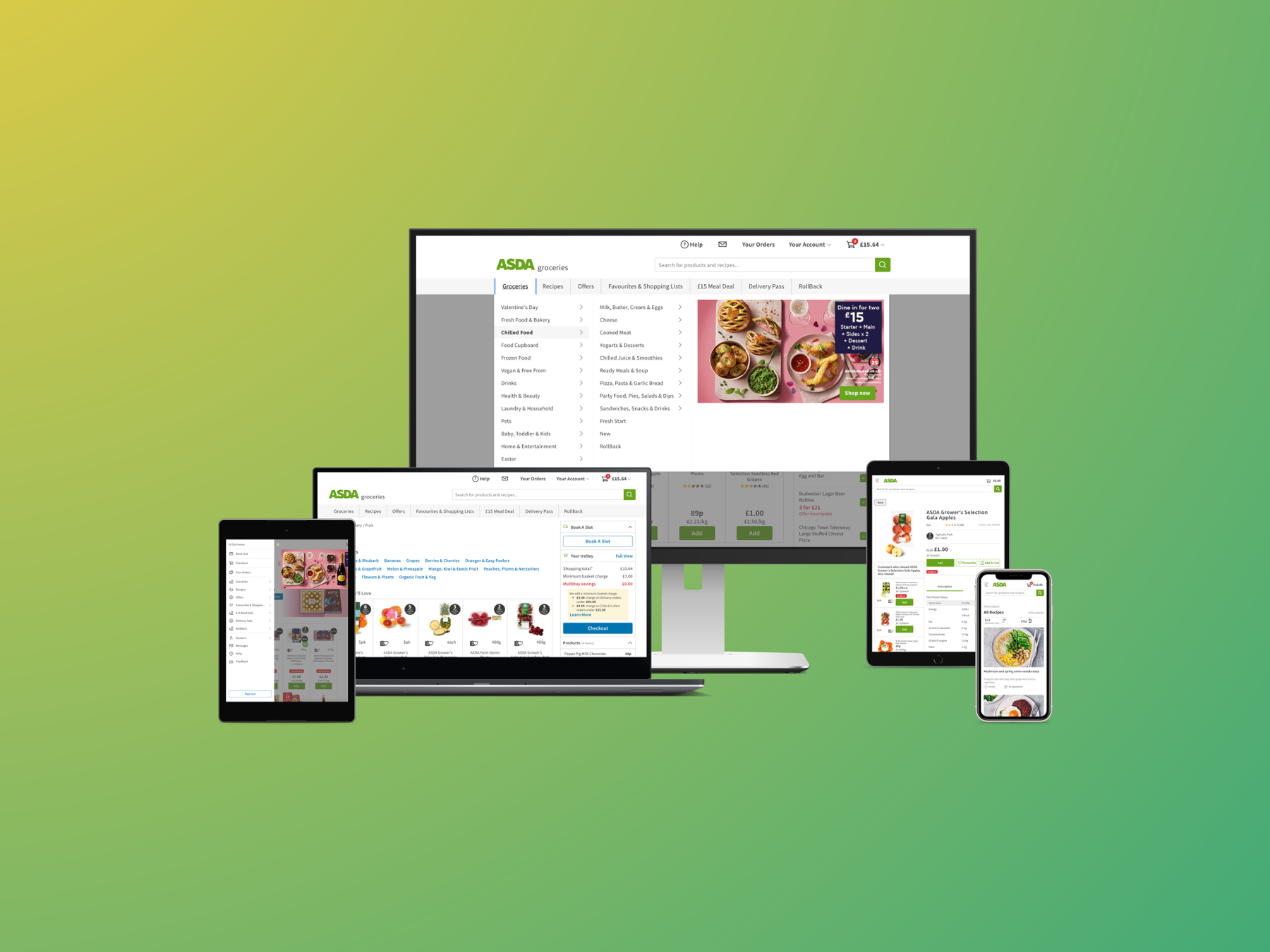
Screenshots displaying different variants of Add button live on Asda groceries
Screenshot from dev css code displaying 16 different types of gray's in use
03 Component Design
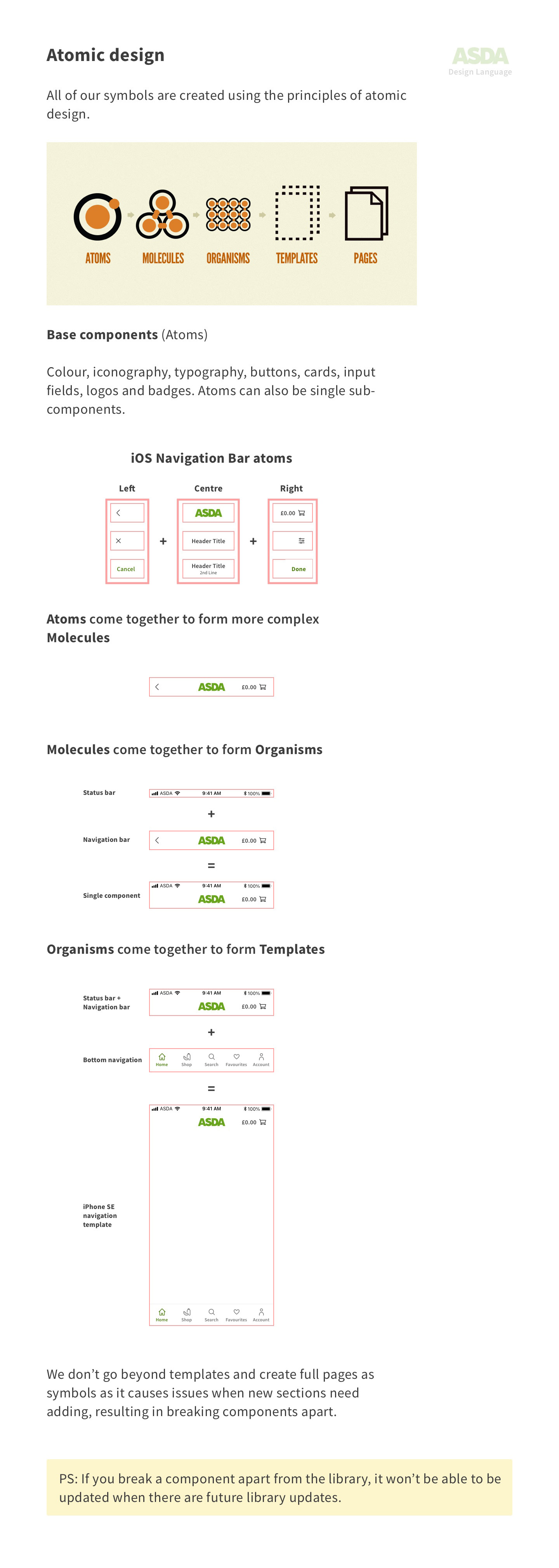
Creating components based on Brad Frost's Atomic Design principles. The methodology provides foundation to create atomic elements which later scale to complex organisms, templates and pages.
Brad Frost's atomic design system used a foundation
Structure of design system
DEMO / PROOF OF CONCEPT
Proof of concept illustrated the potential to wider teams. Different features were showcased like standardized components, design tokens and live documentation of all available components and resource.
Unexpected outcome: Demo initially was prepared for the core team, however, was widely presented and distributed in the larger organization afterwards for stakeholder buy-in and evangelizing design thinking.
04 Content Design
Understanding and defining "The voice of ASDA" to navigate the emotional state of our users and react accordingly. And creating creating guiding principles and heuristics for the teams.
Interesting tid-bit: I mapped the user journey on Nielsen Norman's framework of "The Four Dimensions of Tone of Voice" for commerce websites, identified as, a) Formal to Casual, b) Respectful to Irreverent c) Serious to Funny & d) Enthusiastic to Matter of Fact to derive the tone of the content between curious, positive, negative or neutral.
Users' emotions mapped on Asda's shopping journey based on four dimensions of tone of voice
Left: Content guidelines, Right: Heuristic evaluation sheets
05 System Design
Creating unified ways of working within the design team and setting standards for our output involved creating a map and readjusting of our information architecture.
Information architecture of Asda Groceries
Bucket structure of Asda groceries
06 Processes
Once the foundation was in place, the team created a set of documentation to support the component library. A localized version of the library exists for demonstration purposes.

How to Use

Atomic Design Prinicples

Naming Symbols Guidelines
07 Evolve
Similar to every design project, in retrospect, the team saw many opportunities to do things better. There are few things we improved post the V1 launch.
Accessibility
Updating components to meet WCAG 2.1 AA standards.
DESIGN SYSTEM THEMER
Created a system to create design system. In the larger Walmart organization there are 100's of brands each needing their own design system. I experimented with some basic components that every system would have and attempted to apply theming to it, in order to make it customizable as per the brands' needs.
Impact
01 Immediate reduction is design & engineering bugs
02 Improved productivity, every project had reduced execution time, allowing for more testing and iterations, and ability to t-shirt size the projects
03 After a year of launch, design library grew to add templates & pages, team members were not duplicating any-work and over 200 new organisms were added to the system
04 Improved intake and onboarding of new talent
Acknowledgements
Thank you to Vidya Ramamurthi for being the fearless leader and inspiring the team on this journey, thank you Fabio, Shriya, Xu, Gary, Helena, engineering team, product team and everyone I have missed for your contributions to this project, it would not have been possible without you all.
And, thank YOU for scrolling till the end.
Checkout Asda Groceries Redesign for more inspiring work from this awesome team.